
The Art of Equilibrium: Balancing Icon and Text Weights in UX Design
Crafting Harmonious Visual Narratives for Seamless User Experiences
In the dynamic canvas of UX design, where every pixel tells a story, lies an often underestimated tale of balance — the synchrony between the weight of icons and text. Picture a symphony where each note, carefully orchestrated, resonates with the other, creating a seamless, immersive experience for the audience — that’s the essence of matching weights in design.

Unveiling the Weighty Significance
1. Harmonizing Consistency
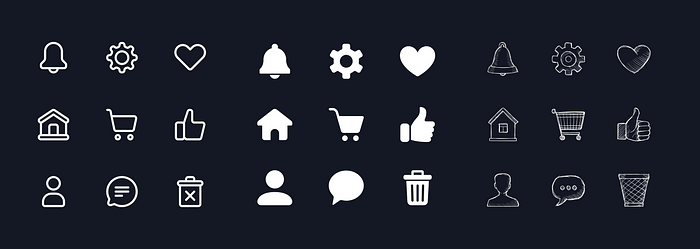
Consistency is the secret ingredient that flavors exceptional design. By aligning the weight of icons with their textual counterparts, a visual symphony emerges, guiding users effortlessly through the interface with an air of familiarity.
2. The Elegance of Equilibrium
Much like a well-composed piece of art, a balanced composition within the interface is a visual delight. When icons and text dance in perfect harmony, it orchestrates equilibrium, preventing visual discord and leading to a serene, balanced visual landscape.
3. Illuminating Readability
Clarity is the beacon that guides user navigation. Discrepancies in weight disrupt the clarity, hampering readability. Harmonious weights ensure uniform legibility, nurturing a clearer, more accessible pathway for users to traverse.
4. Aesthetic Serenade
Beyond functionality, lies the realm of aesthetics. A design that marries icons and text weights seamlessly evokes visual delight. It breathes life into the interface, transforming it into an inviting visual masterpiece.

Nurturing Design Symphony
1. Selecting Melodious Typeface Duets
Harmonizing typeface families that resonate with each other in weight and style form the cornerstone of a cohesive design. It sets the stage for a seamless interplay between icons and text.
2. Orchestrating Hierarchical Melodies
Crafting a clear hierarchy in size, weight, and placement orchestrates a melody for users to follow. It orchestrates a symphony that leads users through the interface effortlessly.
3. A Continuous Sonata of Iteration
Design thrives on evolution. Testing and iterating different weight combinations, alongside user feedback, fine-tuning the design, and shaping it into an immersive experience.
4. Embracing the Art of Simplicity
Minimalism, when combined with balanced weights, paints an elegant canvas. It accentuates the impact of design, making it visually compelling and irresistible.
In the grandeur of UX design, the delicate dance between icon and text weights plays a profound role. It’s not merely about aesthetics but about crafting an experience that resonates with users on a deeper level. By harmonizing these subtle elements, designers compose interfaces that sing a melodious tune, leaving users enchanted at every interaction.
